그동안 개발일기를 안썼는데, 대신 프론트 개발에 열중했다.
현재는 풍선을 보여주는 맵 페이지 / 유저 등록 페이지 / 풍선을 생성하는 페이지를 생성했는데, 그중에서 기억에 남는 것들을 정리해보고자 한다.
## 지도를 어디서 가져올까?
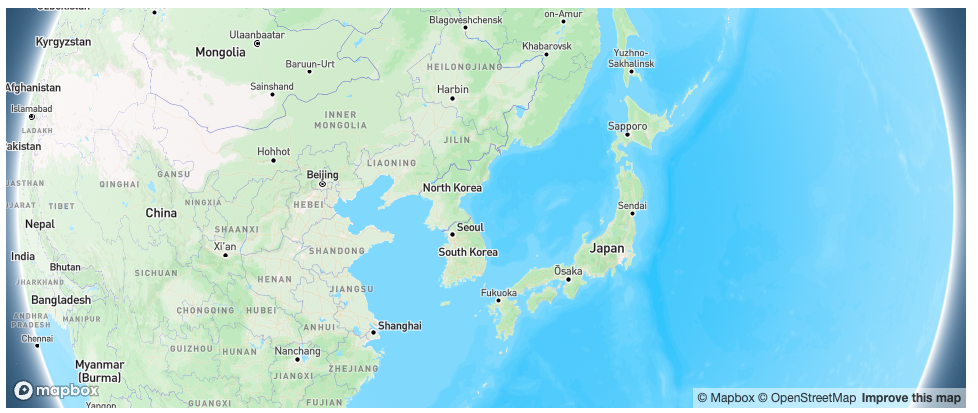
### Google Map 를 쓰자
첫번째 후보는 당연 구글 맵이였다. 구글맵은 api를 제공하는데, API_KEY를 생성해서 사용하면 그만이였다.
또, 내가 거의 배낀 “행록” 프로젝트에서도 구글맵을 활용했기 때문에 그냥 그대로 가져왔다.

하지만 곧이어 문제가 생겼다. 은근히 이 api 무료 제공 횟수가 짜다!
월간 200달러 어치는 무료로 사용 가능한데, 맵을 1000번 렌더링 할때 마다 7달러가 부과된다
그러니 달마다 2.8만번 호출 가능하고, 일간 1천번 못 미치는 정도 호출 가능하다는 소리다.
넉넉하다고 생각했지만… 나 혼자 개발하면서 하루에 200번 가량을 이미 쓰고 있었다.
그래서 다음 후보를 탐색했다.
### MapBox
대체제로 멋진 인터페이스를 제공하는 api를 발견했다. 구글에 비해 무료 한도도 많고, 지구본 형태로 보여줄 수 있어서 좋다.
무엇보다도 이쁘게 생겼다.

멋지지만.. 지갑을 보고 다시 다른 대체제를 찾았다. 구글에 비해 많지만 그래도 적고, 이 서비스는 확대할때마다 지도를 리로딩하는데, 그것도 따로 청구되는 방식이라고 하던데 더 부담스럽다.
근데 멋지긴하다.
## React Globe
“그냥 지구 위에 풍선이 둥둥 떠다니기만 하면 되는거 아닌가?”
생각해보니 굳이 도로까지 보여줄 필요는 없다.
다음 후보는 지구본을 react로 보여주는 라이브러리다.
완전히 무료라는 게 큰 장점이다!

내가 MapBox를 보고 지구본 형태가 멋있다고 생각한것 같다.
웹 페이지 환경에서는 이런 인터페이스는 좋지 않은 것 같다.
게다가 큰 단점으로 확대하면 그림이 깨져보인다. 이건 내가 원하는 방향이 아니다.

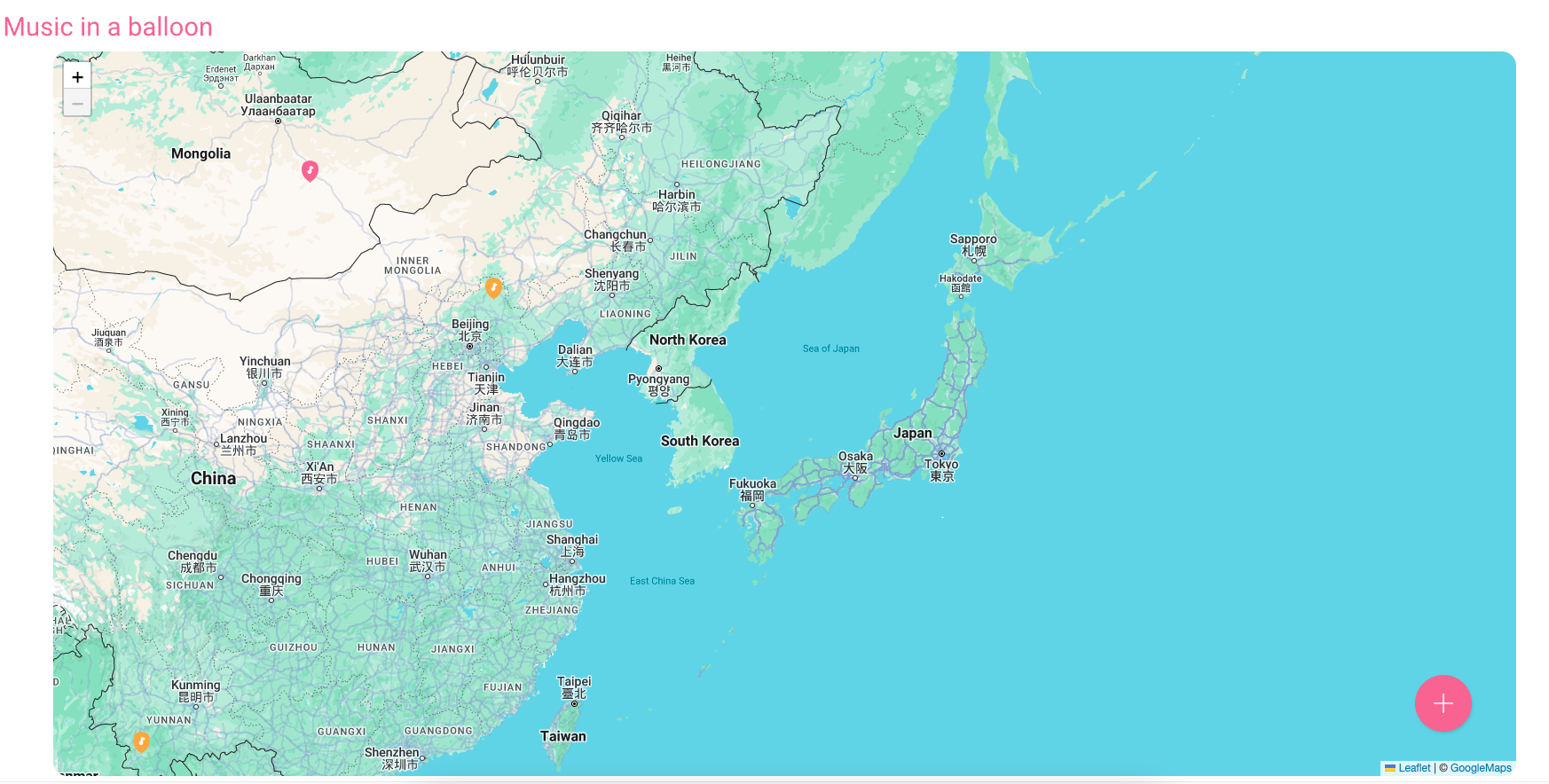
### React-Leaftlet
Leatflet은 사용하기 쉽고, 무료로 제공되는 지도 라이브러리다.
Leatflet만으로는 사용할 수 없고, 다른 곳에서 지리정보를 받아와야 한다.
신기하게도 구글에서 지리정보를 제공하고 있어서 그대로 가져왔다. 게다가 무료다!
결국엔 최종 대체제로 이것을 골랐다.

## 위치 정보 구하기
이제 유저의 위치 정보가 필요하다.
지도의 중앙을 고정하고, 풍선을 날리면 그곳에 떠오르게 만들어야 한다.
근데 나라면 내 위치 정보를 제공하지 않을 것이다.
심지어 내 맥북은 gps정보를 브라우저를 포함한 어느 앱에게도 제공하지 않겠다고 설정했다.
그래서 위치 정보를 요청한 뒤, 위치정보를 제공할 수 없는 환경 (GPS가 없는 경우)일때나 사용자가 거절한 경우에는 ip를 이용해 대략적인 정보를 얻고자 했다.
딱 좋은 api가 있다. ip-api.com라는 곳을 사용해서 위치 정보를 얻어오도록 하였다.
(당연히 이 api를 프론트엔드에서 바로 호출하지 않는다. CORS가 돼버리니까 백엔드를 경유한다)
만약, 제공된 api 호출 횟수를 초과해서 더이상 유저의 위치를 알 수 없거나, 아니면 유저의 ip가 괴상해서(어떠한 이유든 헤더를 조작한 경우) 알 수 없는 경우에는 그냥 경고를 띄우고 아무데나 지도를 고정하도록 했다.
'프로그래밍 > A music in a balloon' 카테고리의 다른 글
| # 14 지도, 풍선, 반응, 음악 (0) | 2024.07.09 |
|---|---|
| # 13 QueryDSL 도입하기 (0) | 2024.07.09 |
| # 11 바람에 날리는 풍선은 어떻게 구현할까? (2) | 2024.06.11 |
| # 10 스프링 예외처리 (1) | 2024.06.06 |
| # 9 프로젝트 수정 (0) | 2024.06.06 |
