프론트엔드는 화면에서 뭔가 보이니까 재밌긴 하다.
원래는 간단하게 프론트 엔드를 구축하고 대충 넘기려 했지만, 생각보다 프론트는 쉽지 않다.
처음에는 생성형 AI인 V0를 이용해서 리엑트 코드를 작성했다.
사실 프로젝트 시작부터 이를 사용할 것을 염두에 두고 있었고 빠르게 구현하는 것이 목표였다.
그래서 리엑트 프로젝트를 생성한 뒤, V0가 만들어준 코드를 복붙해서 실행해 보았다.
그러다 바로 문제가 발생했다. V0는 Next.js를 기반으로 하는 코드만 작성해 준다고 한다.
때문에, 다시 next.js 프로젝트를 만들어서 V0의 코드를 넣었다.
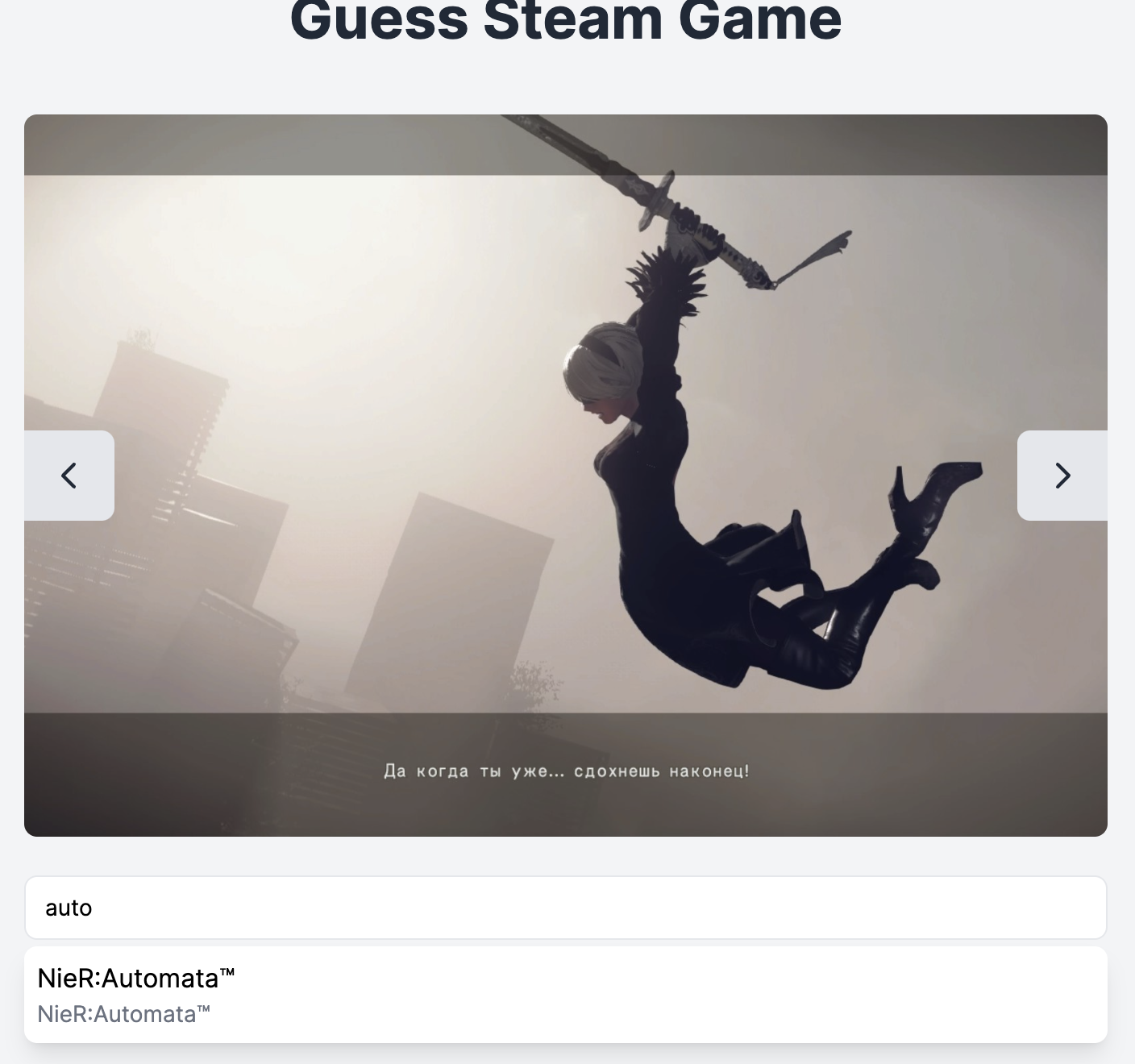
이렇게 된다. 매우 심플하고 보기 좋다.

그런데 여기서 좀 까다로운 일이 생겼다.
저 자동완성 입력 부분이 예상처럼 동작하지 않는다. 분명 구글 검색 창의 입력창과는 확연히 다르다. 불편하다.
먼저 자동완성 결과를 방향키로 선택할 수도 없고 선택도 안된다.
이건 V0의 한계같다. 때문에 다른 라이브러리를 전전하던 중, NEXTUI라는 것을 발견했고 바로 적용했다.
이것도 설정을 잘 못하면 처음부터 시작하는게 낫다.
그래서 또 프로젝트를 뒤집었다.
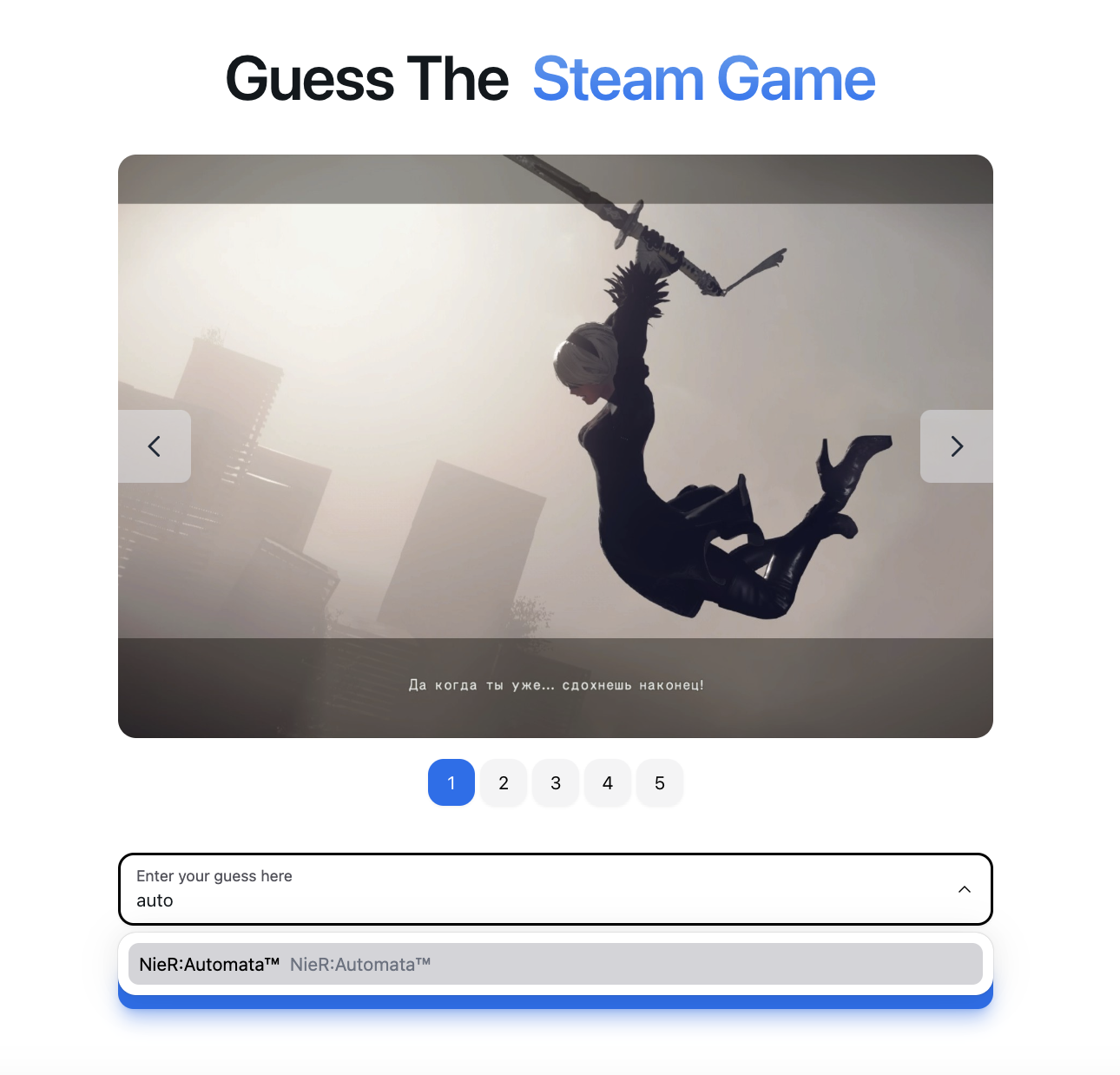
그래도 다행인것은 이번에는 잘 된다. 조금 디자인이 바뀐건 어쩔 수 없다.

'프로그래밍 > 스팀 게임 퀴즈' 카테고리의 다른 글
| #16 Fastapi-users의 OAuth2 사용시 생기는 MissingGreenlet 오류 (1) | 2024.01.16 |
|---|---|
| # 2 프로젝트 설계에 대한 고민 (0) | 2024.01.15 |
| #13 비동기 SQLModel (0) | 2024.01.08 |
| # 12 백엔드 코드를 비동기로 바꾸다. (0) | 2024.01.08 |
| #8 HttpUrl vs str (0) | 2023.12.30 |
